动态隐藏/禁用
表单上经常会用到动态隐藏/禁用功能。
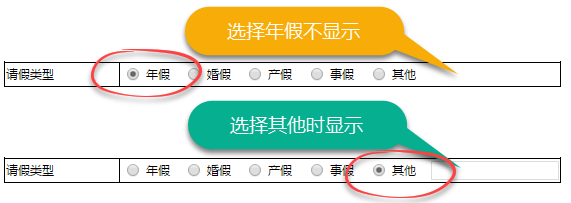
比如请假申请,可以勾选请假类型,当勾选“其他”时,需要显示和输入“说明”文本框,如图:

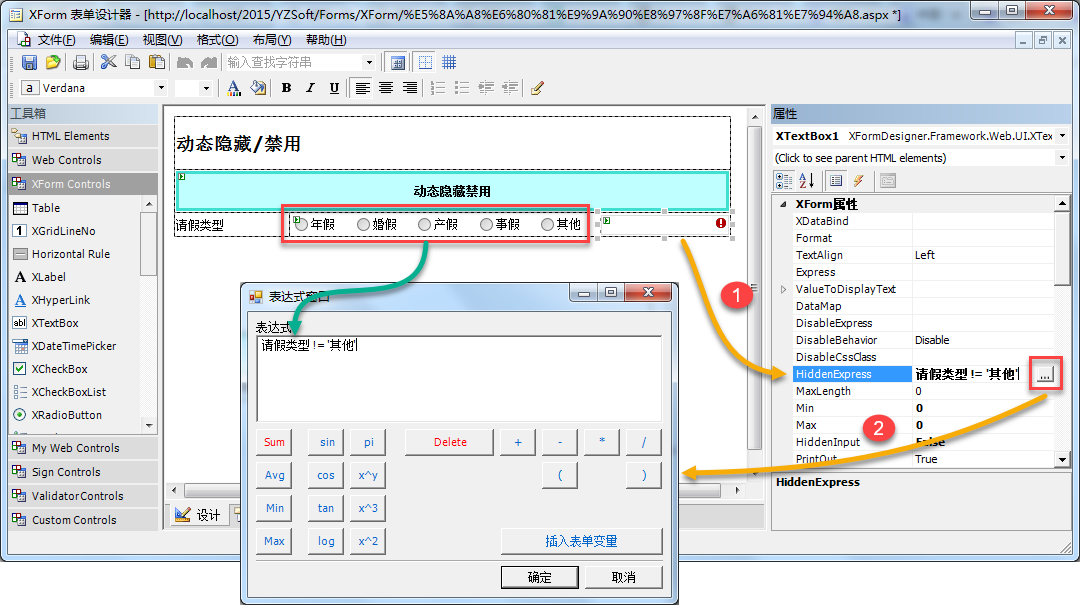
HiddenExpress
设置控件的HiddenExpress属性后,控件会根据表达式的计算结果实现动态显示和隐藏。

DisableExpress
设置控件的DisableExpress属性后,控件会根据表达式的计算结果实现动态Disable/Enable。
逻辑运算
表单内置计算引擎,会自动分析和计算Express属性中的表达式,支持逻辑运算。
比较运算符:
等于(==)、不等于(!=)、大于(>)、小于(<)、大于等于(>=)、小于等于(<=)。
逻辑运算符:
与(&&)、或(||)、非(!)
表达式范例:
请假类型 != '其他' 或 请假类型 != "其他"
采购金额 < 50000
(采购类型 == '固定资产') && (采购金额 < 50000)
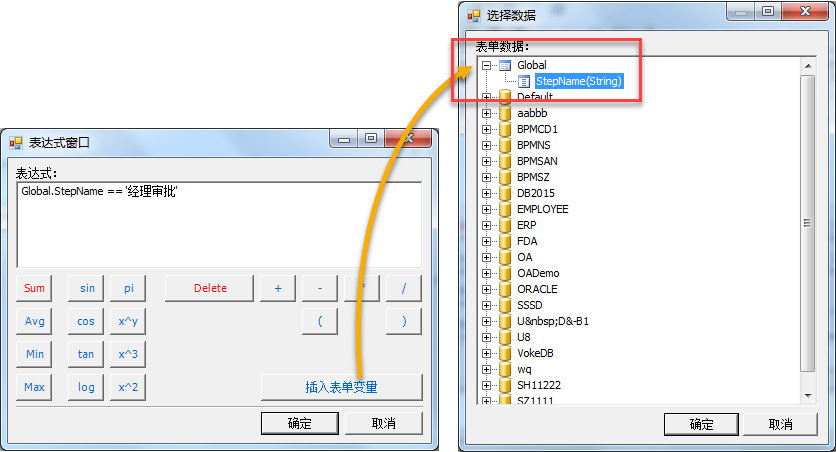
使用全局变量
表单经常会根据审批步骤不同,来禁用或隐藏一些输入项,点开“插入表单变量”在Global中显示可用的全局变量,Global.StepName代表当前步骤名。

HTML元素隐藏
以上都是在XForm控件上设置HiddenExpress属性,在表单的静态元素上设置HiddenExpress也是有效的。
例如,在table列上设置隐藏 、table表上设置隐藏、div上设置隐藏都能生效:
<table width="557" hiddenexpress="采购类型 != '固定资产'">
...
Created with the Personal Edition of HelpNDoc: Free Web Help generator

 在线技术支持
在线技术支持