明细表
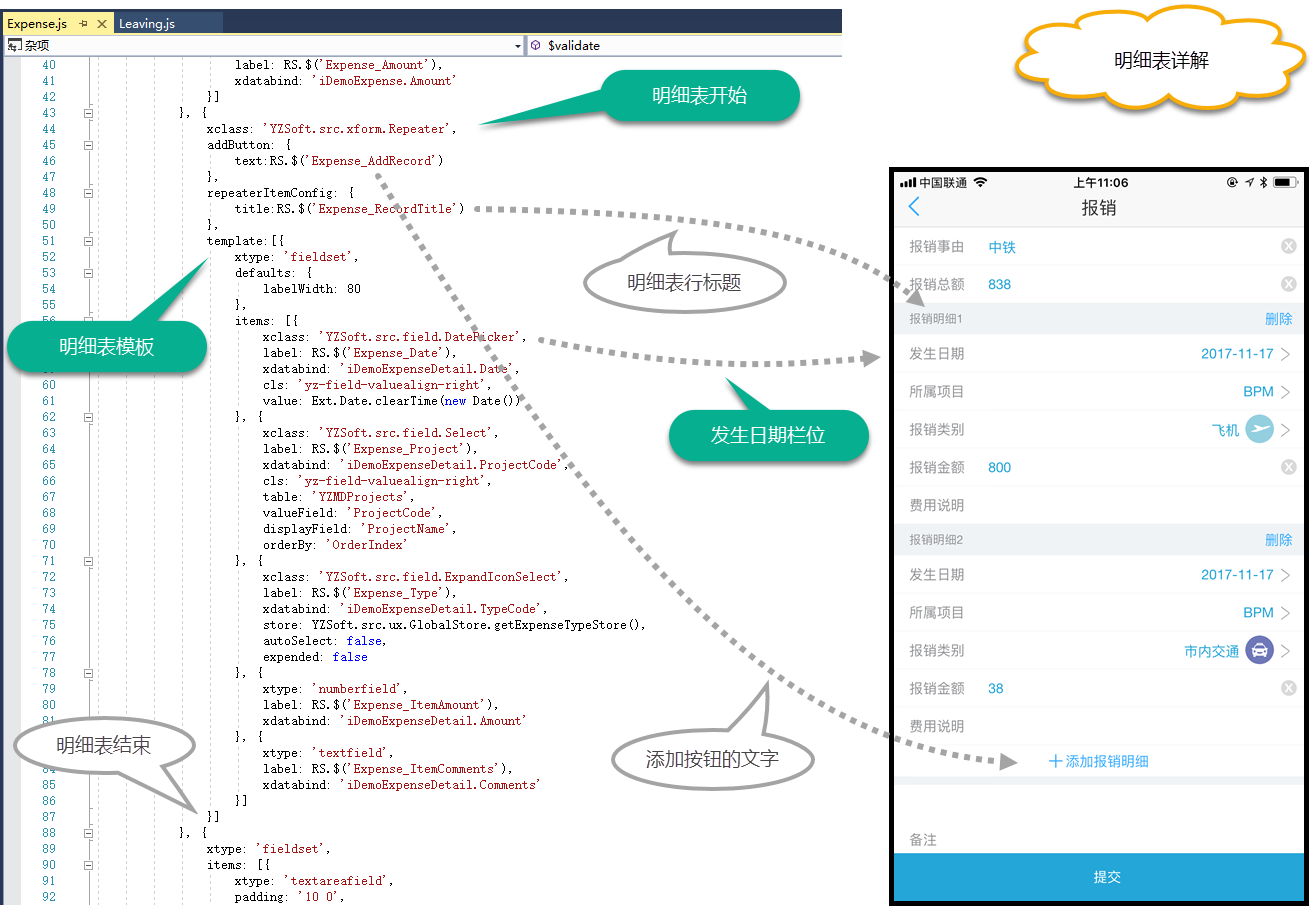
使用YZSoft.src.xform.Repeater组件即可实现明细表。

参考文件位置:安装目录\YZSoft\request\forms\Expense.js。
注意:明细表行标题,应设置为:报销明细{0},运行时替换为:报销明细1、报销明细2。
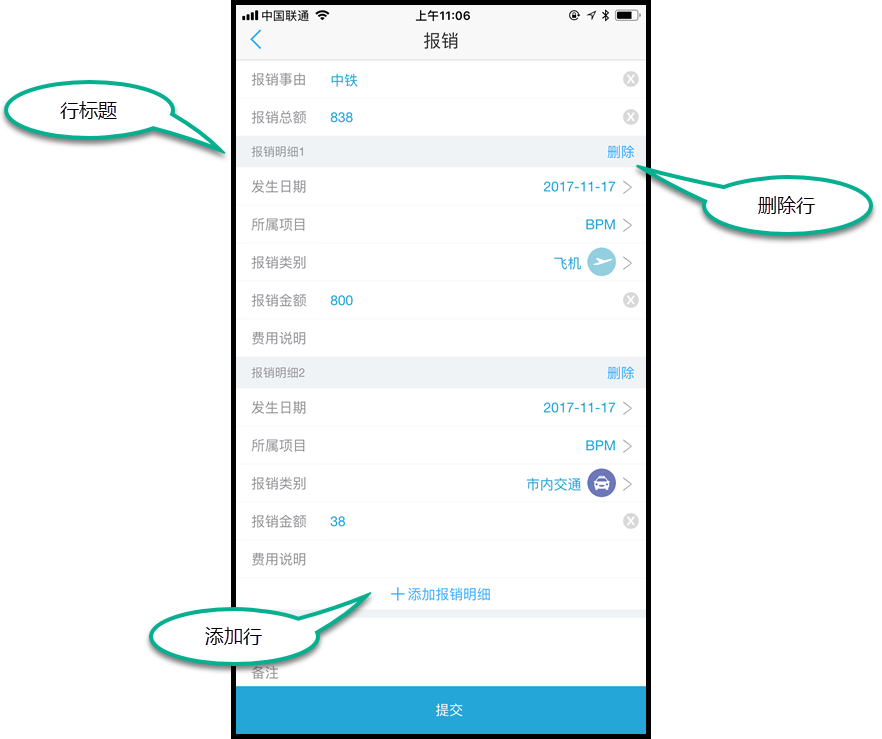
明细表效果

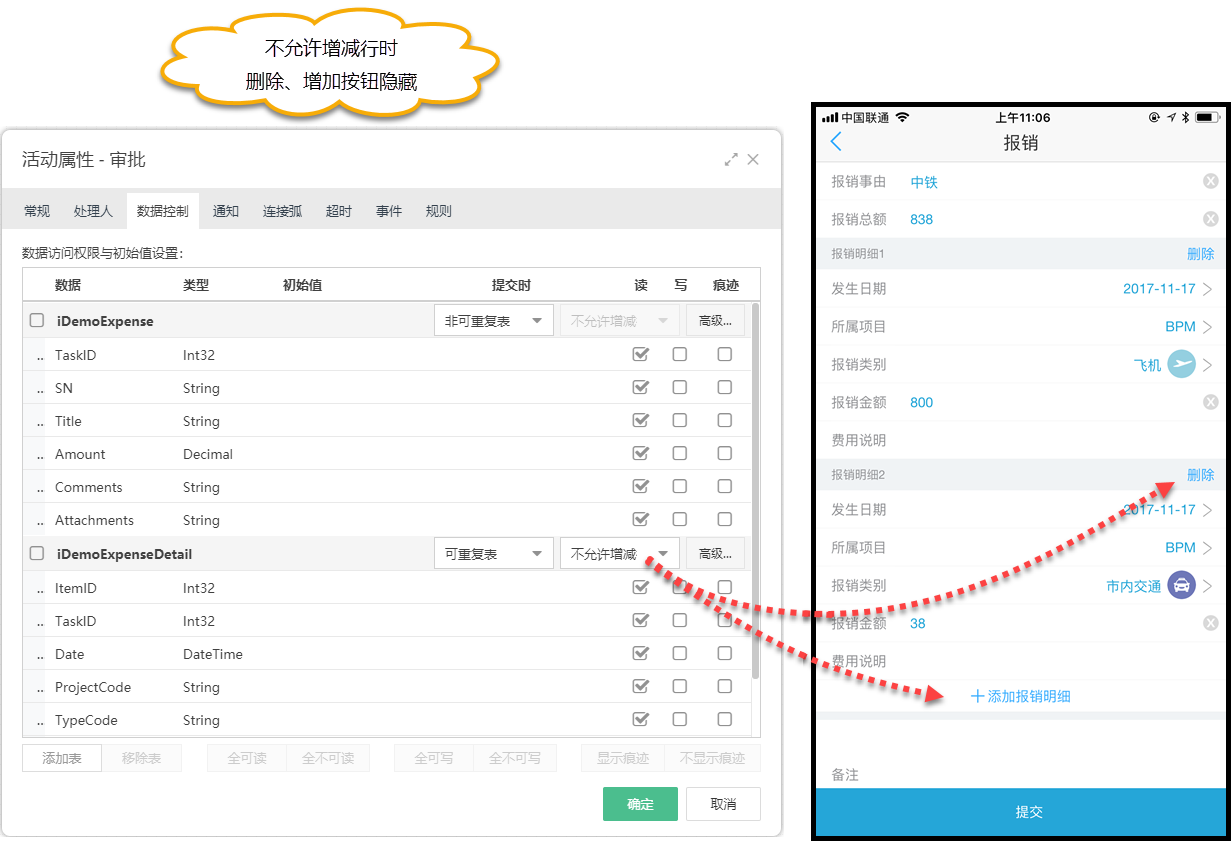
按钮状态
删除按钮、添加按钮的状态,受流程重复表属性“是否允许添加行”控制。

属性参考
addButton – 添加按钮的属性,参考:Ext.Button。
属性名称 |
说明 |
text |
按钮上的文字 |
icon |
按钮上显示图片的路径 |
iconCls |
控制按钮图片的css class |
iconAlign |
图片相对于文字的位置:'top'、'right'、'bottom'、'left' 缺省为:'left' |
repeaterItemConfig – 重复行的属性,参考:YZSoft.src.xform.RepeaterItem
属性名称 |
说明 |
title |
行标题,如:报销明细{0},运行时替换为:报销明细1、报销明细2 |
delButton |
删除按钮的配置,如: delButton: { text: '狠心删除' } |
Created with the Personal Edition of HelpNDoc: Free Web Help generator

 在线技术支持
在线技术支持