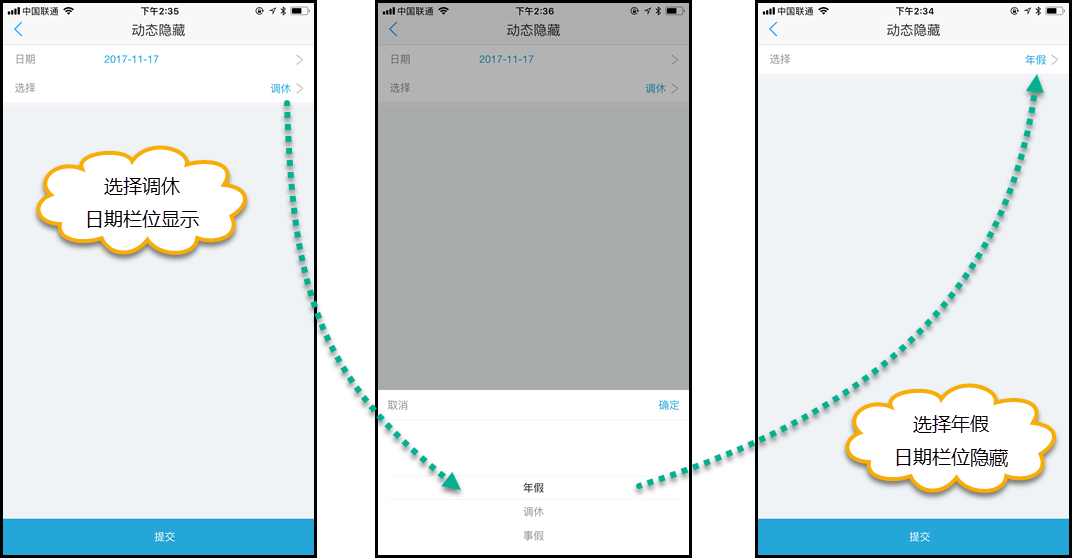
动态隐藏
输入项值变更时,可能影响其他栏位的状态,如:显示/隐藏,可输入/禁用。

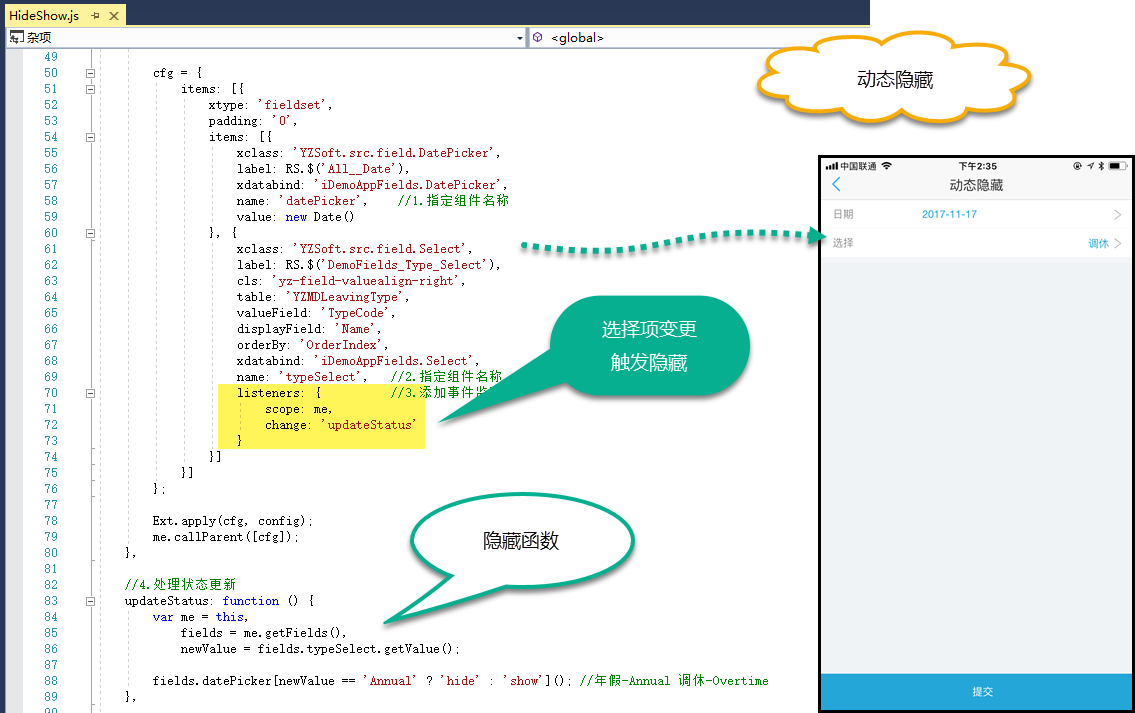
实现
通过书写代码,监听事件,实现动态隐藏。

本例文件位置:安装目录\YZSoft\demo\HideShow.js。
体验:应用模块->动态隐藏。
代码:
listeners: {
scope: me,
change: 'updateStatus'
}
updateStatus: function () {
var me = this,
fields = me.getFields(),
newValue = fields.typeSelect.getValue();
fields.datePicker[newValue == 'Annual' ? 'hide' : 'show'](); //年假-Annual 调休-Overtime
},
//加载表单数据后调用状态更新
$setFormData: function () {
var me = this;
me.callParent(arguments);
me.updateStatus();
}
根据步骤隐藏
在控件属性中添加以下行:
hidden: config.formInfo.formdataset.Global.Rows[0].StepName != '开始'
根据字段读写属性隐藏
在控件属性中添加以下行:
hidden: !config.formInfo.formdataset.iDemoExpress.Columns.Amount.Readable
Created with the Personal Edition of HelpNDoc: Easy CHM and documentation editor

 在线技术支持
在线技术支持