提交表单时,对表单上的数据进行验证,检查表单数据是否合规,只有满足校验条件,才能提交数据。
当表单数据不合规时,出现提示信息,阻止表单提交。
本节包括以下主题:
# 必填验证
必填效果
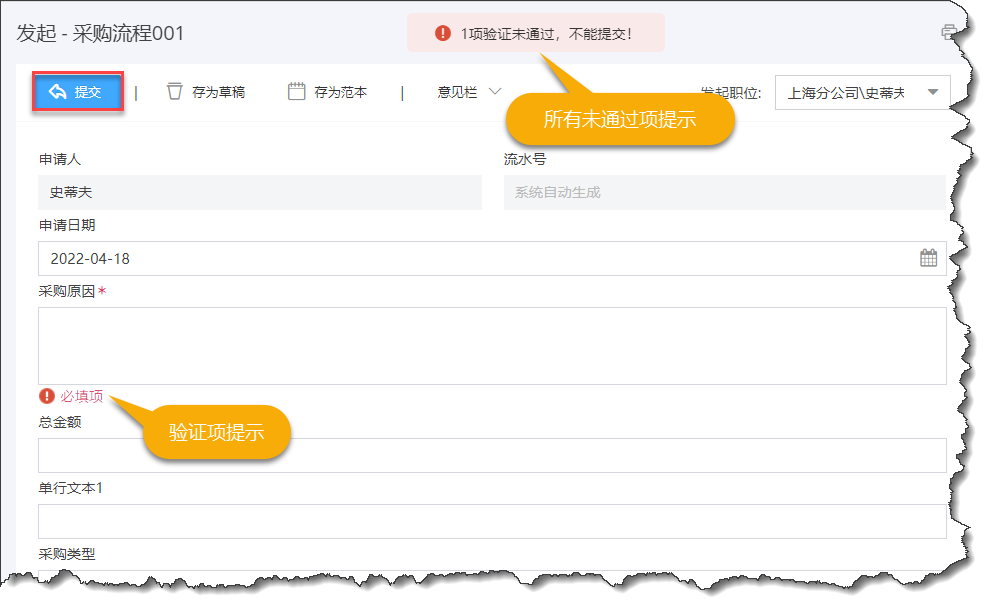
必填项默认显示红色*,提交表单会提示验证未通过,控件提示必填项,如图:

必填验证配置
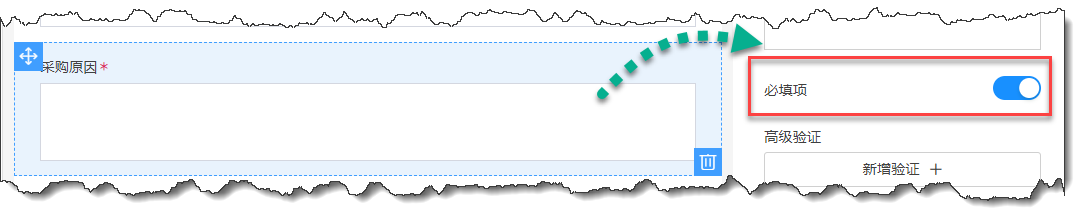
在控件属性上,勾选必填项

# 业务规则验证
业务规则验证,提供丰富的函数,表达式成立可提交数据,不成立则不允许提交,并提示错误。
必填验证配置
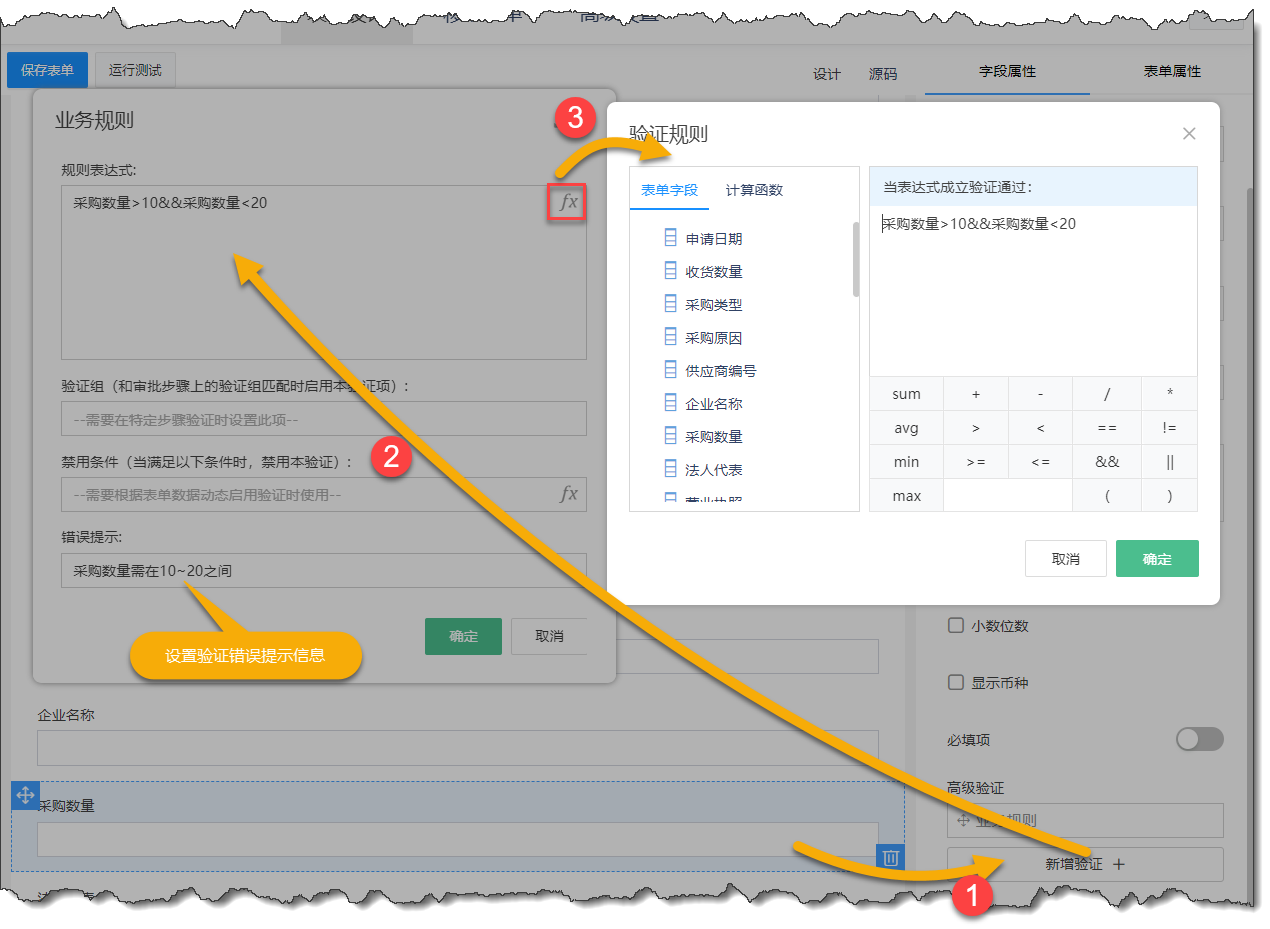
如图:为字段【采购数量】设置业务规则验证表达式,并设置验证未通过时的错误提示。

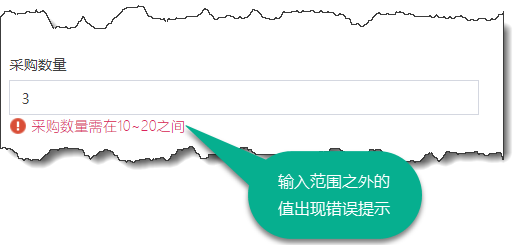
业务规则验证效果:
表达式不成立时,验证未通过,并提示错误信息。

# 特定关卡验证
表单栏位有时需要在特定关卡验证,比如经理审批关卡必需填写经理意见栏位。
在特定关卡验证,可以使用验证组实现:
- 在流程连接线的属性中设置启用的验证组名称;
- 在表单上设置验证控件的验证组名称,使得2个验证组名称相同即可。
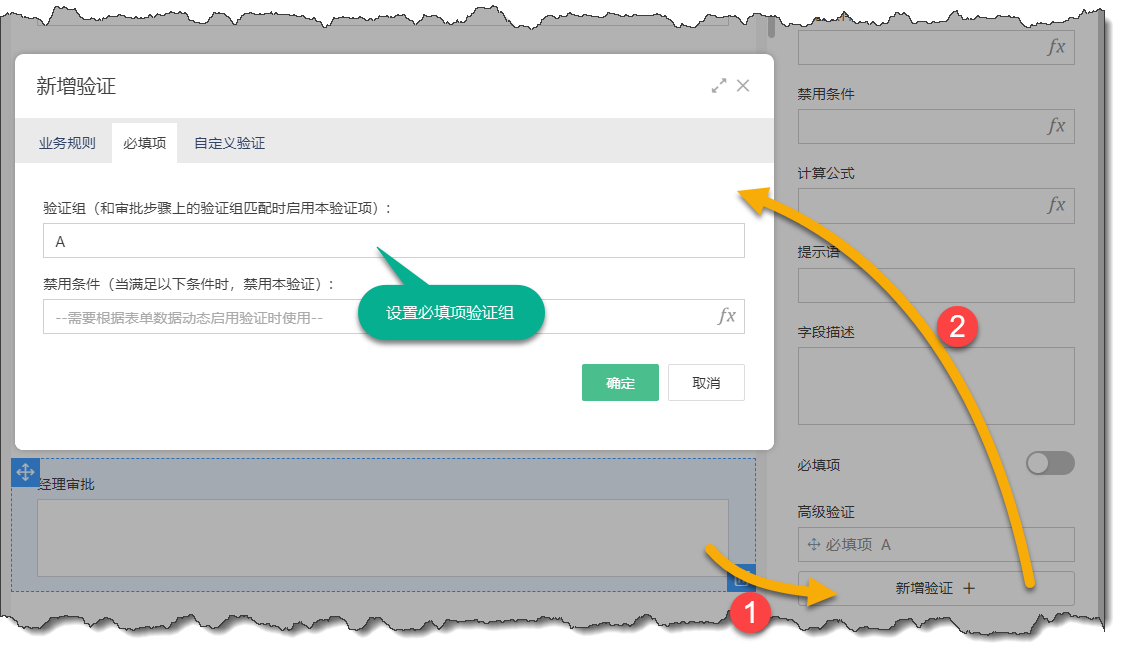
在表单上指定验证组
在控件高级验证属性上,新增验证,在【必填项】页签中设置验证组名称。

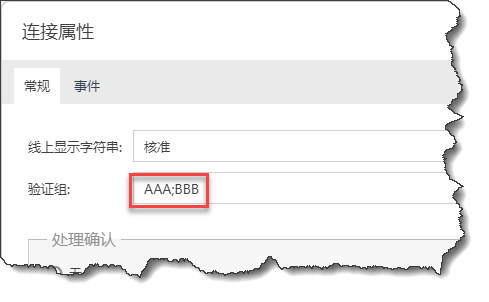
在流程上指定验证组
在流程的审批线上可以设置验证组名称,代表走该审批路径时启用的验证组。

验证组启用规则
缺省情况下表单控件验证属性和流程上都不设置验证组。
当流程审批线上不设置验证组时,启用所有未设置验证组的控件,不启用设置了验证组的控件。
当流程审批线上设置了验证组时,只启用表单上设置了相同验证组名的控件验证属性。
启用多个验证组
流程审批线上设置验证组时可以设置多个验证组,多个验证组之间以分号分割,如:AAA;BBB。

流程上设置多个验证组,代表申请提交或审批时同时启用多个验证组。
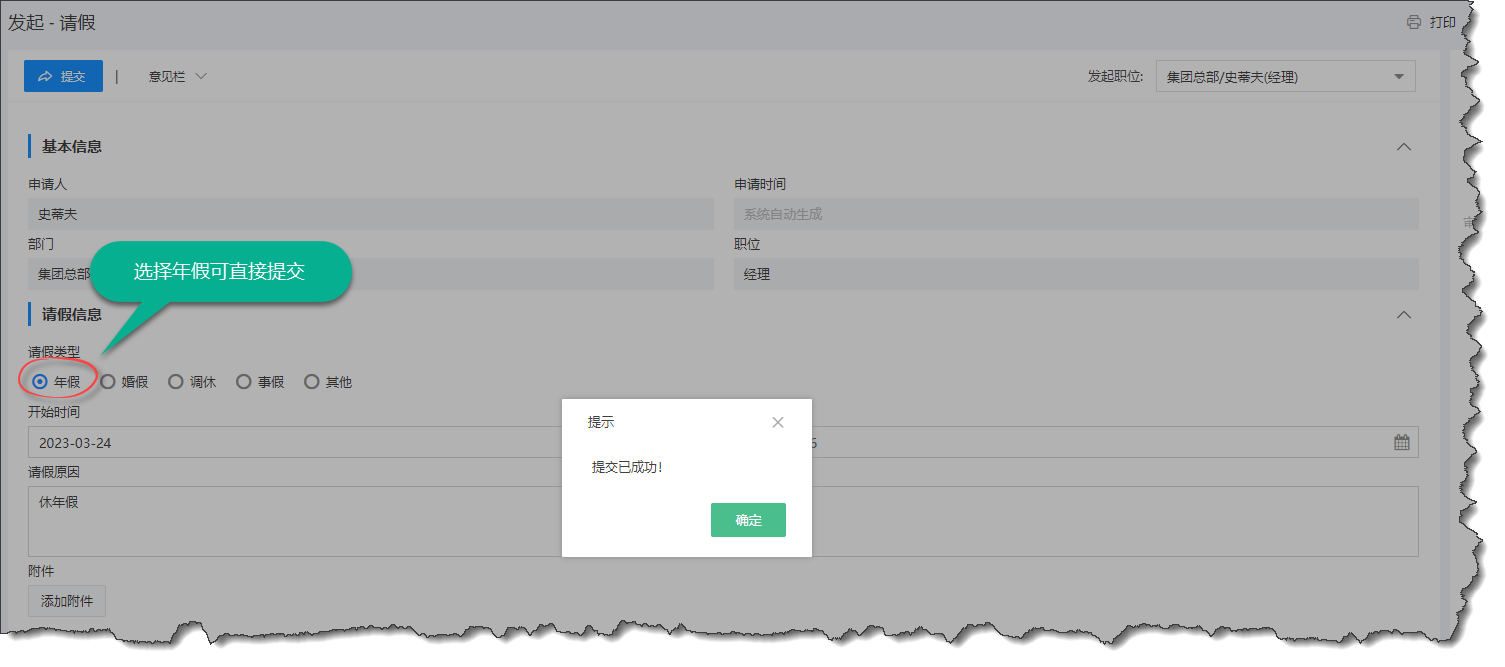
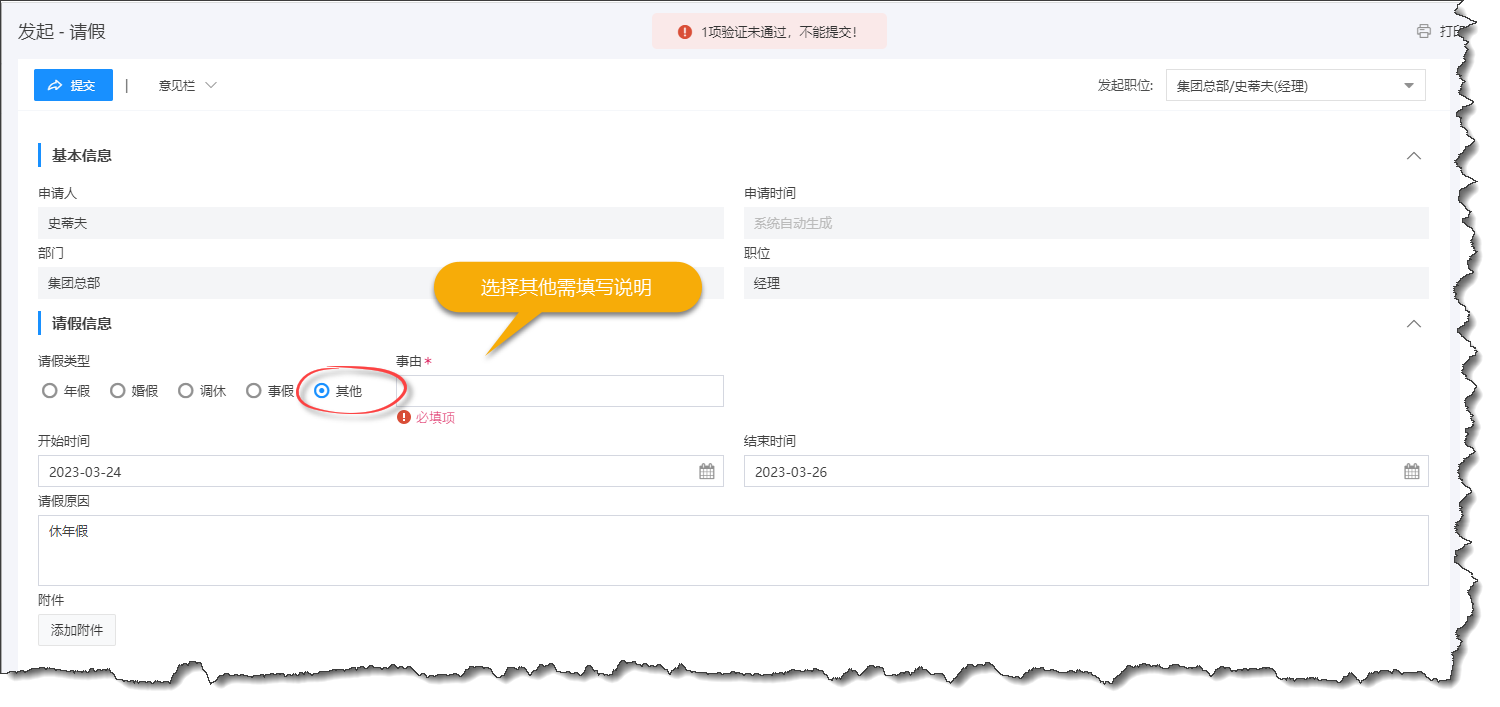
# 动态验证
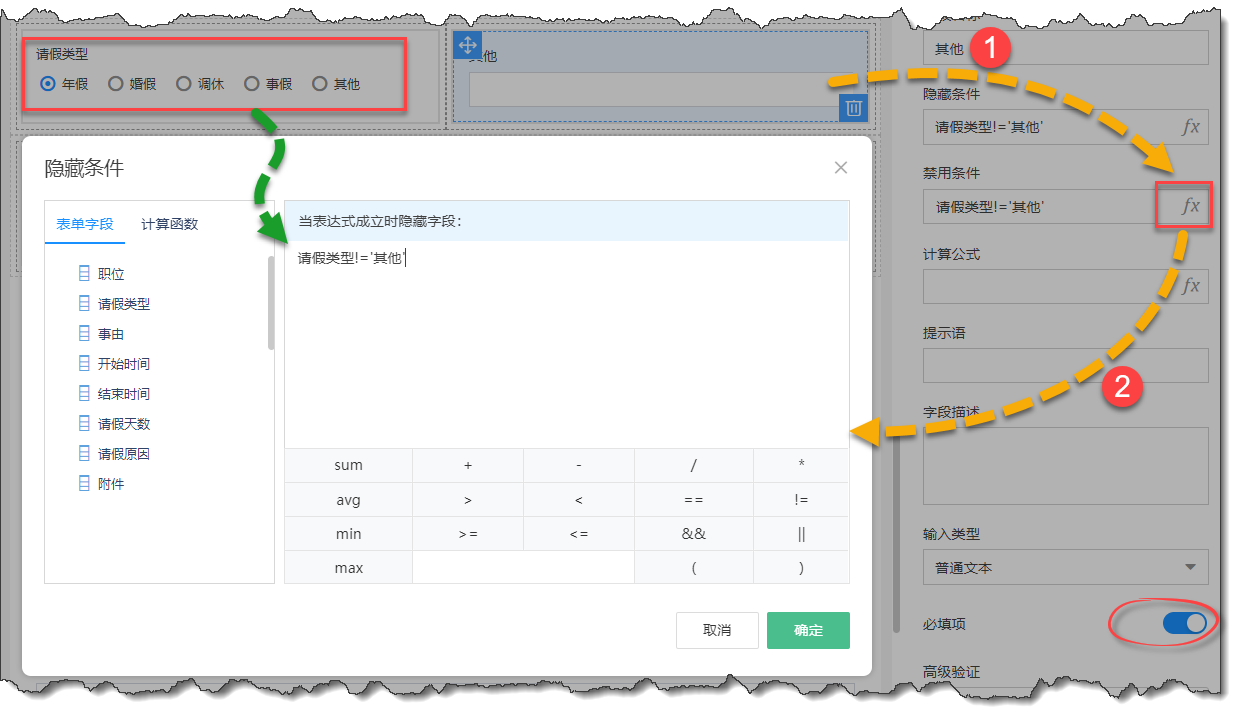
比如请假申请中,当请假类型选择其他时必需填写说明,就需要用到验证项动态启用、禁用功能。


所有验证控件都具有禁用条件属性,当表达式成立时验证控件禁用。
上例中的禁用条件为:请假类型 != '其他'.
设置禁用条件

# 自定义验证
当验证较为负责,通过表达式无法满足时,可以使用自定义验证解决。
使用自定义js函数执行验证逻辑,在自定义验证处调用验证函数名称即可。
自定义验证设置
验证函数
在validators中定义js验证函数,验证函数具有2个参数:
- value -调用此方法对象(控件)的值
- field:控件
验证函数示范:
validators: { //自定义验证函数
ABC: function(value, field){
if (value > 100)
return true; //验证通过
return '值必须大于100';//验证不通过
}
}
