BPM前端网站正式发布后,启用缓存模式,在此状态下对js文件等的修改后,必需在前台清除浏览器缓存,才会加载新的js文件,开发时很不方便。
启用开发模式后,前端启用无缓存模式,修改js或系统文件立即反应到前台。
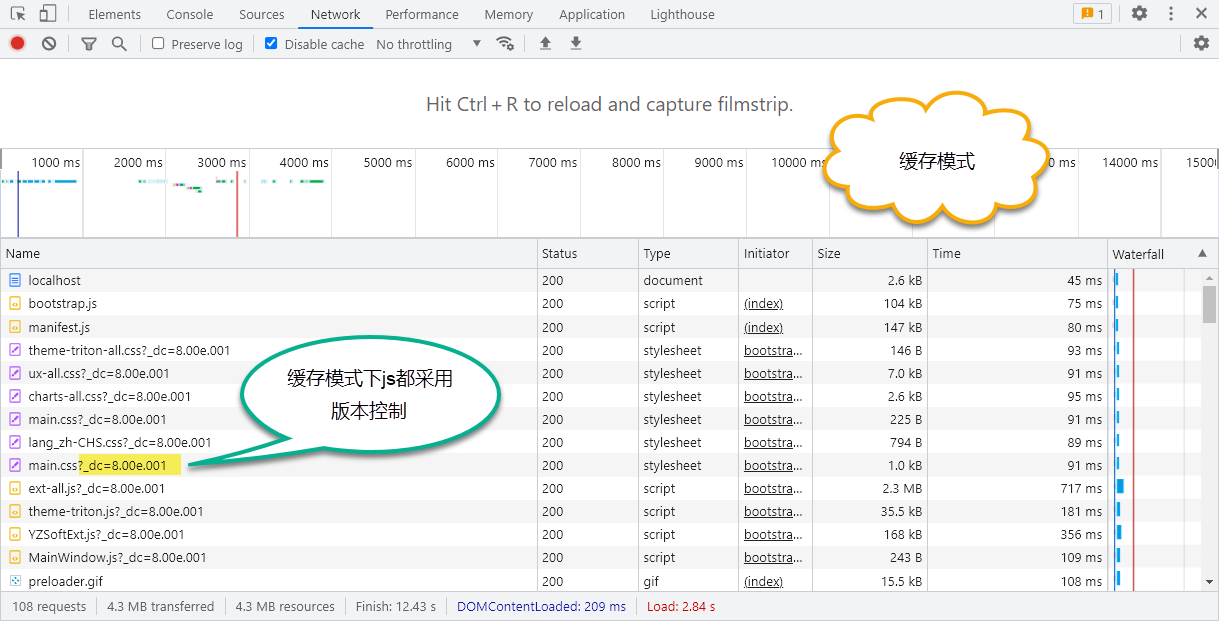
缓存模式
开启缓存模式后,对JS进行版本控制,相同版本的JS只加载一次,下次打开网站时使用本地缓存,可减少网络流量,网站加载更快、用户体验更好。

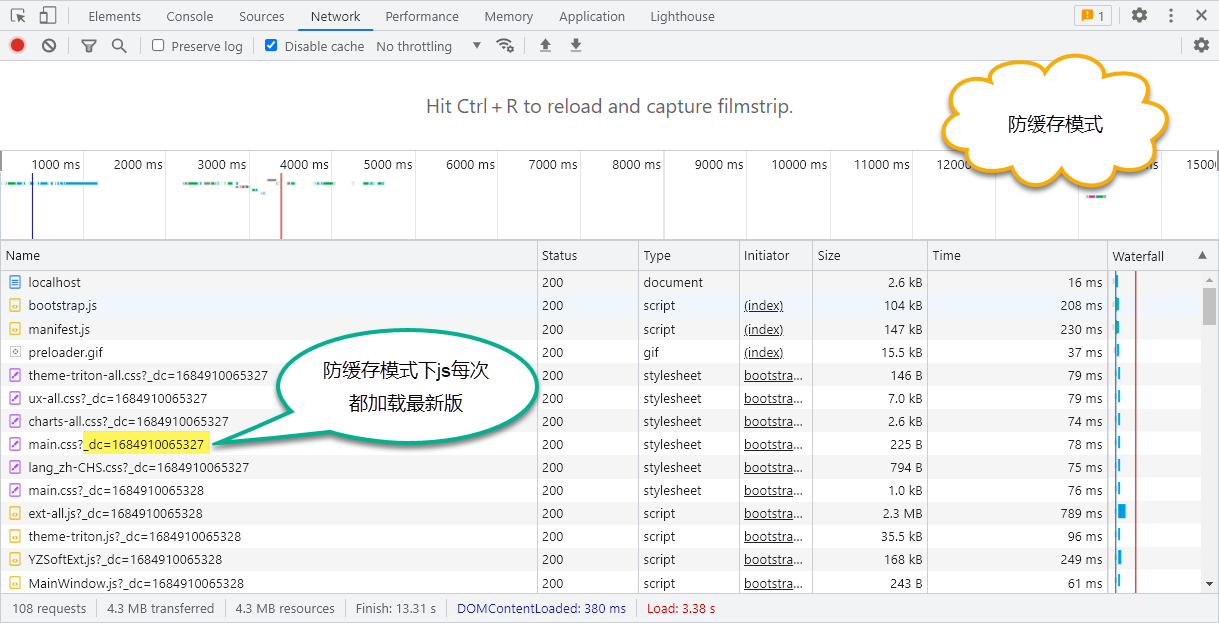
防缓存模式
开启防缓存模式后,js每次都从服务器加载最新版本,开发时修改js后,无需清浏览器缓存,刷新页面即加载最新的js,开发效率更高。

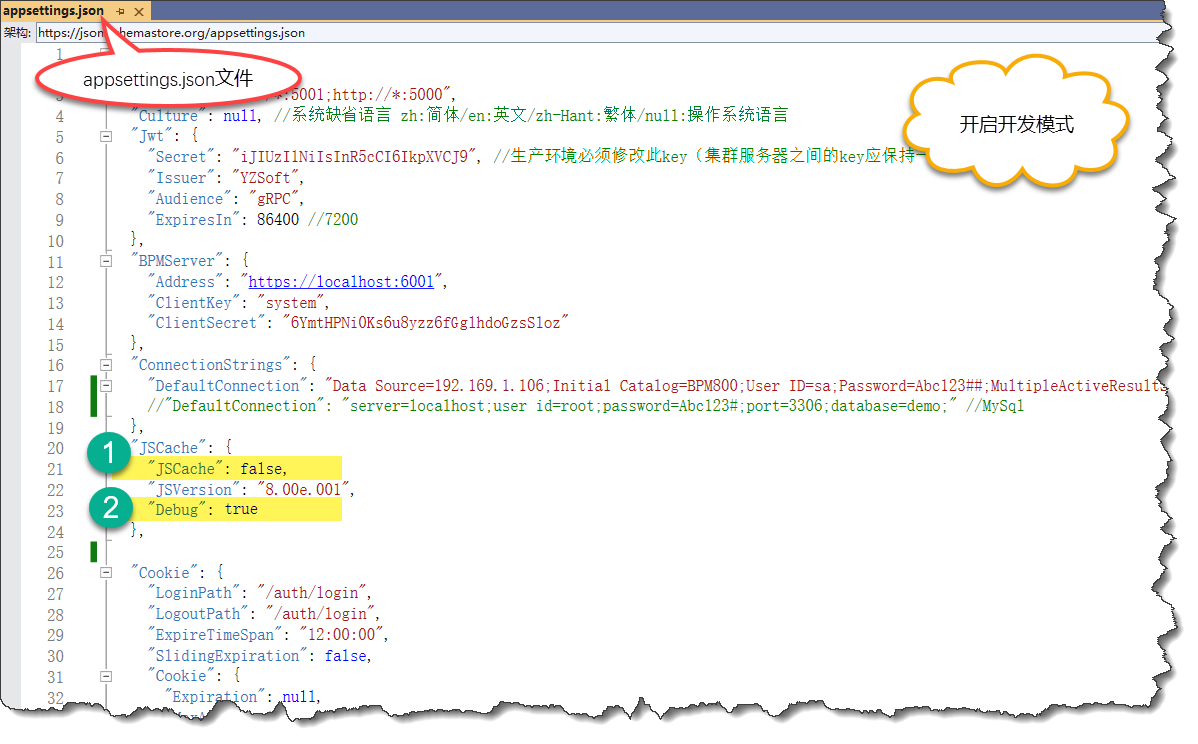
开启开发模式
开发时应设置防缓存和调试信息输出。

appsettings.json文件位于安装包目录WEB下面。
配置项说明:
| 文件 | 配置项 | 说明 |
|---|---|---|
| appsettings.json | JSCache | 是否启用js缓存,控制登录以后的js加载 说明开发时设置为false |
| Debug | 网站服务错误时,错误信息中会包含发生错误文件及API信息 开发时设置为true |
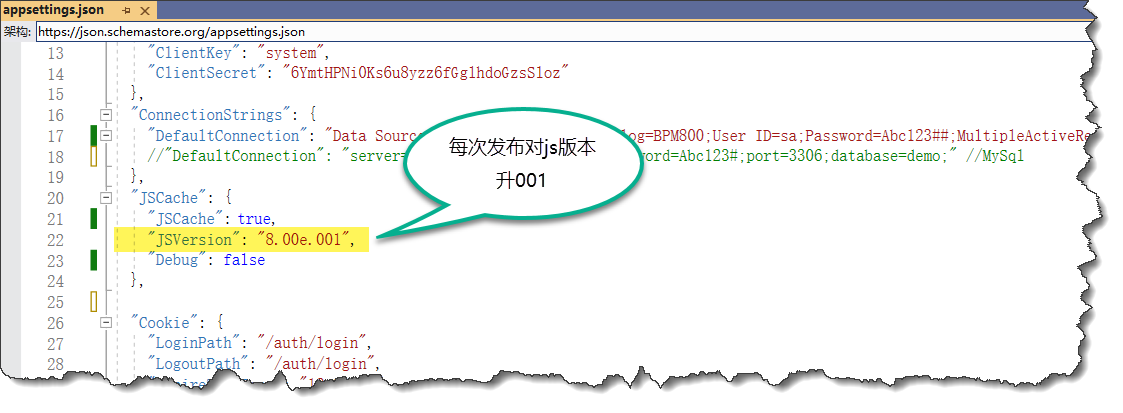
开发后发布
开发完成后正式使用时,除了对以上各项做相反设置外,还需设置appsettings.json中的JSVersion,使每个用户都能自动下载最新版的js文件。

易正发布产品新版本时升级8.00e部分,企业升级001部分,这样不容易引起冲突。
