本节包括以下主题:
# 安装
使用App(易正企信通)、微信集成都需要运行移动端网站。
部署移动端网站只需修改移动网站下对应的appsetting文件,运行Mobile目录下的Web.exe即可,环境要求及具体配置等可参考安装章节。
# 开发模式
移动网站正式发布后,启用缓存模式,在此状态下对js文件等的修改后,必需在前台清除浏览器缓存,才会加载新的js文件,开发时很不方便。
启用开发模式后,前端启用无缓存模式,修改js或系统文件立即反应到前台。
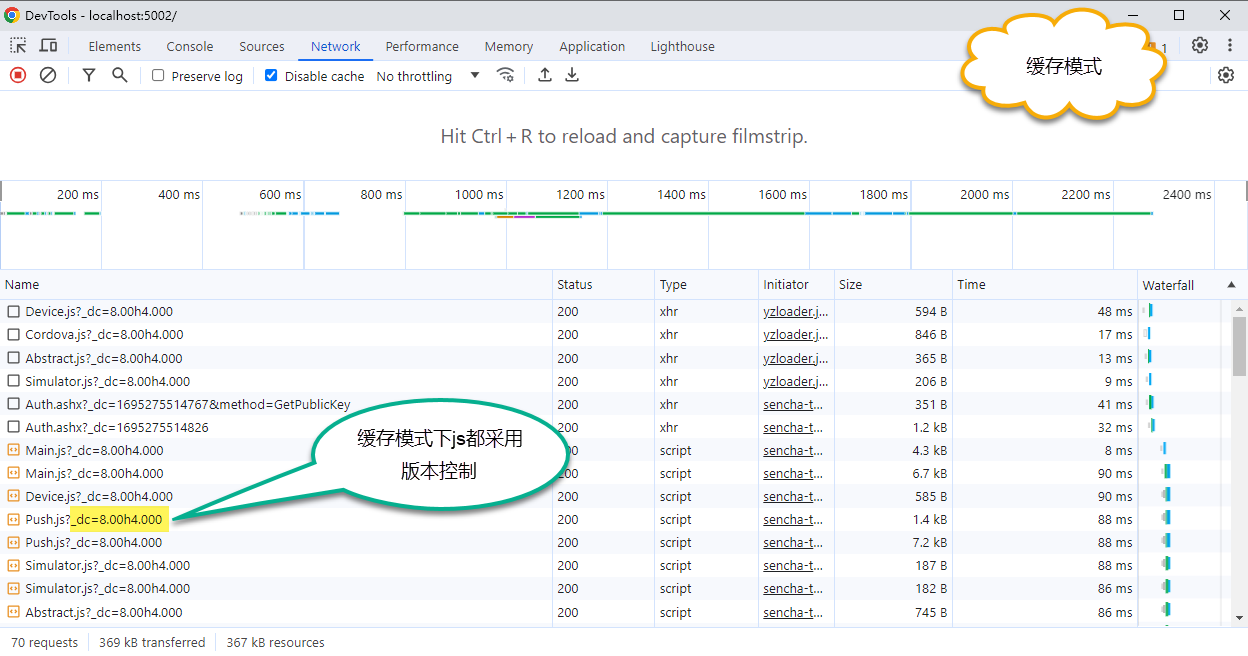
缓存模式
开启缓存模式后,对JS进行版本控制,相同版本的JS只加载一次,下次打开网站时使用本地缓存,可减少网络流量,网站加载更快、用户体验更好。

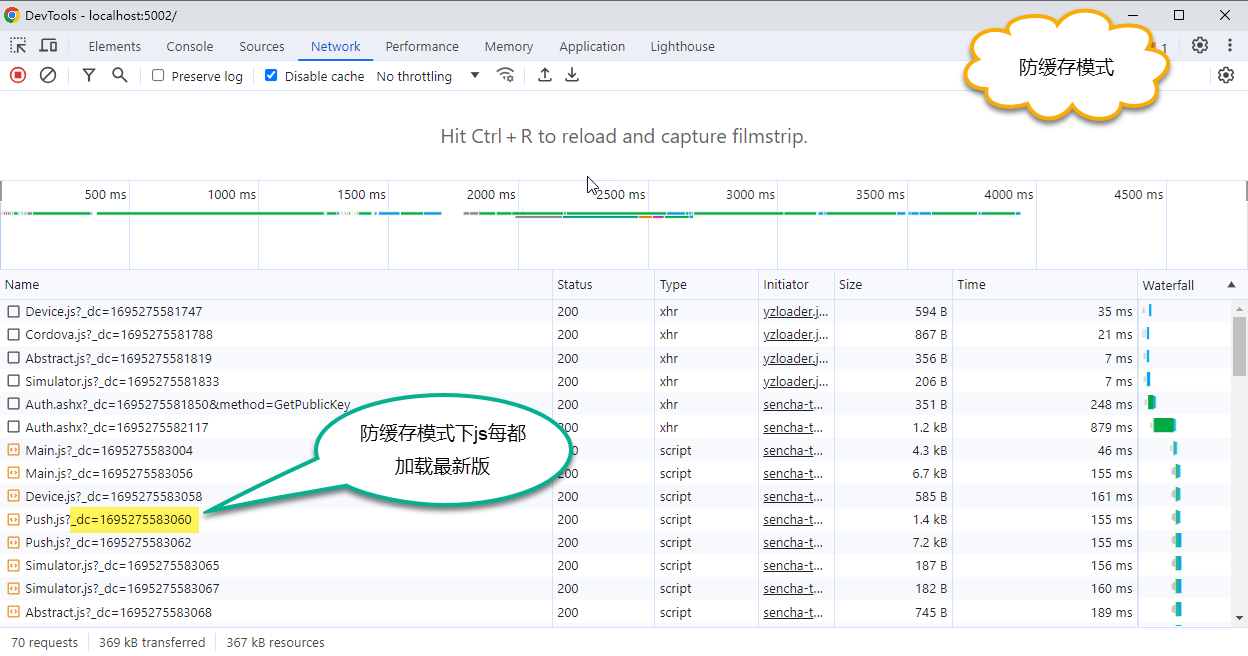
防缓存模式
开启防缓存模式后,js每次都从服务器加载最新版本,开发时修改js后,无需清浏览器缓存,刷新页面即加载最新的js,开发效率更高。

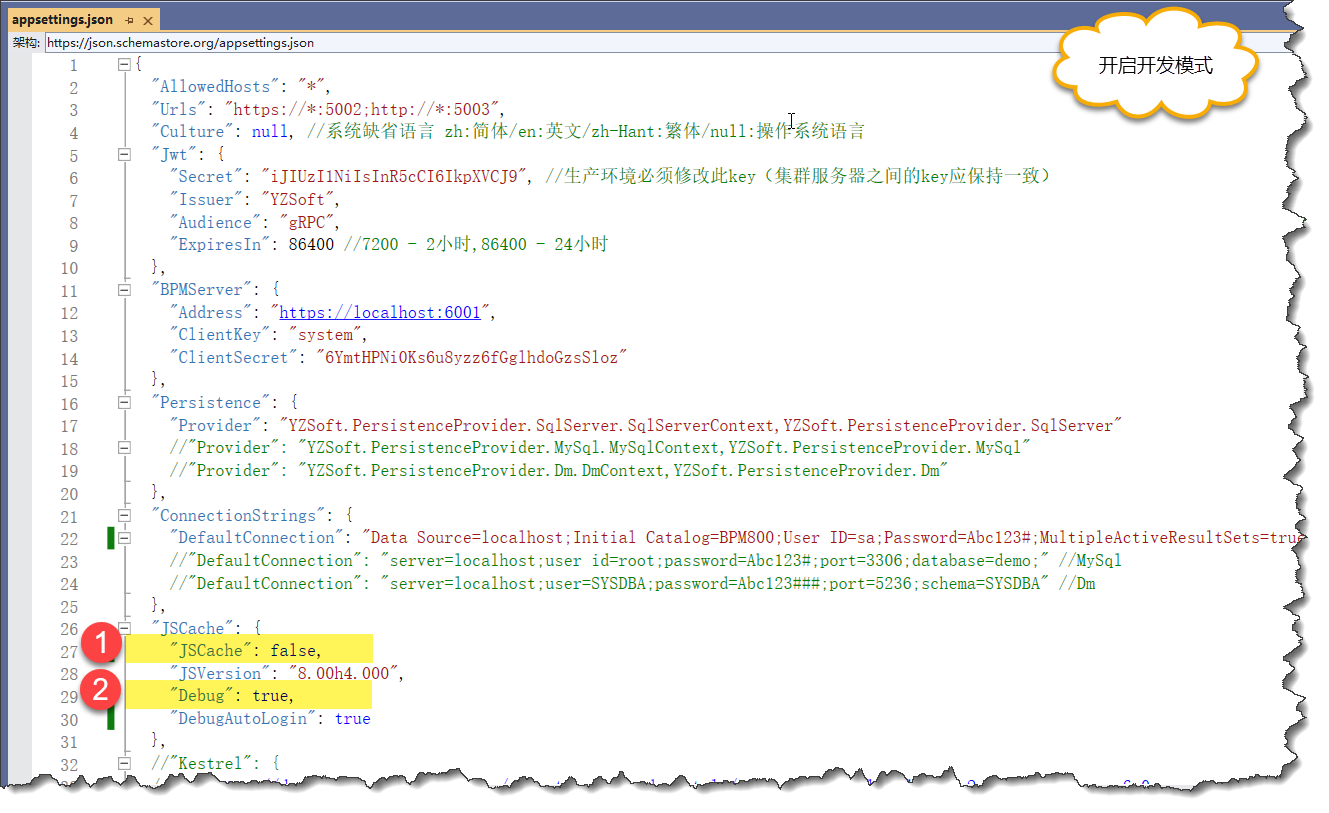
开启开发模式
开发时应设置防缓存和调试信息输出。

appsettings.json文件位于安装包目录Mobile下面。
配置项说明:
| 文件 | 配置项 | 说明 |
|---|---|---|
| appsettings.json | JSCache | 是否启用js缓存,控制登录以后的js加载 开发时设置为false |
| Debug | 网站服务错误时,错误信息中会包含发生错误文件及API信息 开发时设置为true |
开发后发布
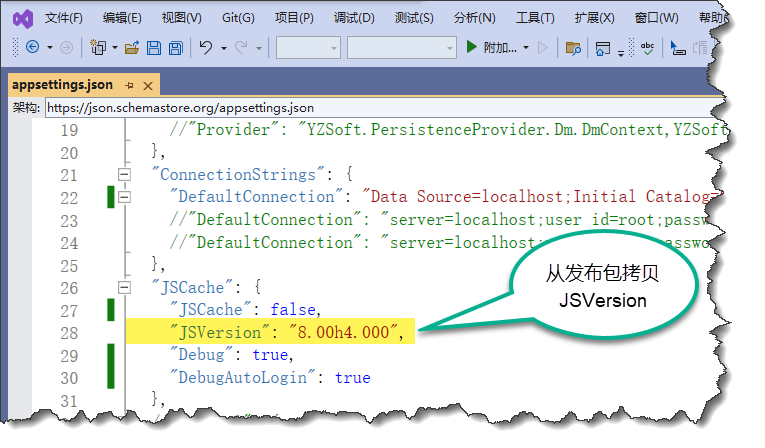
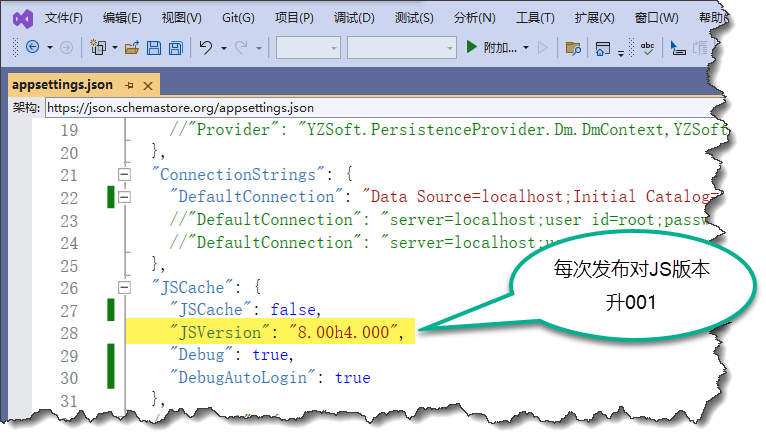
开发完成后正式使用时,除了对以上各项做相反设置外,还需设置appsettings.json中的JSVersion,使每个用户都能自动下载最新版的js文件。

易正发布产品新版本时升级8.00h4部分,企业升级000部分,这样不容易引起冲突。
# 升级
移动应用的内容是从网站动态加载的,大多数情况下升级只需更新移动网站,网站更新后移动app即呈现新的内容。
升级时只需运行新版网站或复制网站覆盖原有内容,并修改appsettings.json中的JSVersion即可。
复制网站
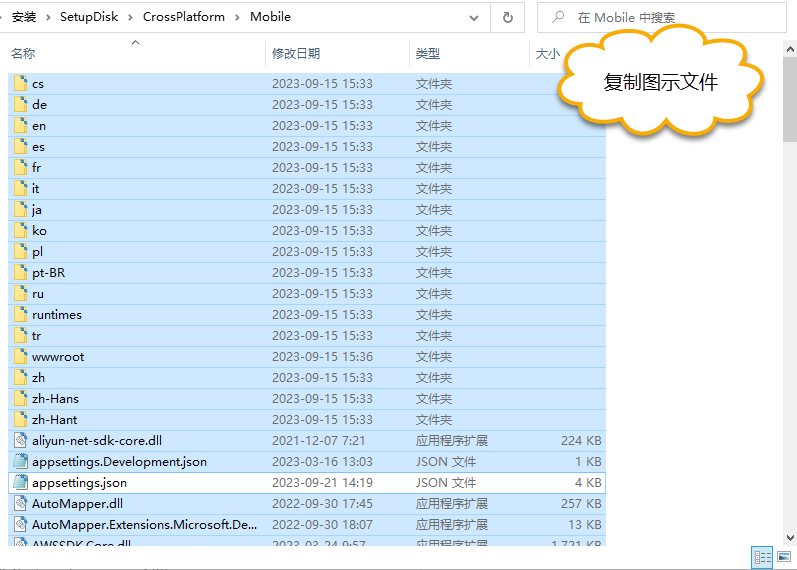
从发布包复制网站文件,选中除appsettings.json以外的文件复制。

网站文件位置:SetupDisk\CrossPlatform\Mobile。
使用了微信的需把配置好的集成文件,拷贝到最新源码里重新发布。具体可参考微信集成章节。
修改JSVersion
修改appsettings.json中的JSVersion(从发布包的appsettings.json中拷贝值),修改后app即可加载新版JS,呈现新内容。